下記の記事からの続編ですが、独立した内容ですので、どの記事から先にお読み頂いても大丈夫です。
2022年10月に、「カードゲームを自作して大規模即売会(ゲームマーケット)で頒布する」という大変貴重な経験をしました(現在は、追加生産分をBOOTHで通信販売しております)。
前回の記事ではゲームのシステム(メカニクス)設計に関して考えたことなどを整理したのですが、デザイン(アートワーク)に関しても、せっかくいろいろと調べたり考えたりして試行錯誤しましたので、当時を思い出しながら書きとどめておこうと思います。
私は美術や芸術に関して素人のただの理系の会社員ですので、専門的な考察や上級者視点でのアドバイスなどはできません。ただ、そんな一般人だからこそ頑張って調べて学ぶことができた部分や、素人視点ならではの気付きもあったと感じました。これから私と同じように美術や芸術の素養が少ない中でカードゲーム自作にチャレンジしようとしている方がお読みになった際に、身近な実例の1つとして参考にして頂ける部分がわずかでもあれば、とても嬉しいです。
筆者について

ムラサキと申します
筆者は、美術や芸術に関して素人のただの理系の会社員です。
少しでも多くの方に受け入れられるような見た目を優先するならば、イラストやデザインは得意な人やプロに依頼するのが無難だとは思います。ただ、今回は、せっかくの初めての自主制作ゲームでしたので、

いろいろ勉強しながら、とことんチャレンジしてみたい!
という個人的な想いの方が強く、また、試行錯誤すること自体がとても楽しかったので、ゲームのシステム設計からイラストやデザインまで、私自身で担当しました(趣味の同人活動だからこそできる楽しみ方だと思います!楽しいのが一番)。
一応、下記のような背景があるので、イラストやデザインも、きっと楽しめるだろうという勝算はありました。
- 工学系の仕事をしているので、新しいPCソフトの使用方法を学んだり、PC上で作図したりすること自体には抵抗はない。
- 子どもの頃、絵を描くのは好きだった。
作ったゲーム
ゲーム概要
これから具体的な話をさせて頂くための前提として、まずは作ったゲームを紹介させて下さい。
『The King of Mad Scientists(ザ・キング・オブ・マッド・サイエンティスツ)』という2人用の対戦カードゲームです。
トレーディング・カード・ゲーム(TCG)のようなモンスター対戦系のゲームを、初見同士でも気軽にボードゲーム感覚で遊べるようにしたい
という想いで作りました。

ザックリと概要を述べますと、
- 「頭」と「体」、2つのカードを繋げて、「キメラ」と呼ばれるモンスターを作って戦わせる。
- 各キメラはHPが0になると破壊される。キメラを先に3体倒されるか、場にキメラを出せなくなると負け。
- 「頭」「体」の各カードは、単体でアイテムとして使うこともできる。
というゲームです。
カードデザイン
カードのデザインは、下記のような感じです。イラストも自分で描きました。本作のアホな世界観にマッチしている絵柄で気に入っています。やや素人感があるかもしれませんが、そのあたりも同人ゲームの味だと思って楽しんで頂けると幸いです。

時々、「ドラゴン丼、かわいいですね笑」と立ち止まってご購入下さった方など、イラストやデザインを褒めて下さる方もいらっしゃり、私としては、もうその言葉だけで十分すぎるご褒美を頂いた思いです。本当にありがとうございます。
パッケージデザイン
パッケージは、下記のような感じです。キメラ合成装置の制御端末をイメージしてデザインした小箱にしました。

カードデザインには遊びやすさが求められる
前置きが長くなりましたが、私がデザインの過程で実際に経験した試行錯誤について、具体的な話を進めていきたいと思います。まずは、カードデザインについてお話しします。
当初は、

せっかくの自作ゲームなんだし、とにかく好きなように作れば良いかな
ぐらいに気楽に構えていたのですが、いざデザインを考えようとした時に、本当にそれで良いのかという疑問が湧いてきました。そこで、webで少し調査したところ、下記の記事に辿り着きました。
上の記事は、10年間ゲームマーケットの事務局長も務められたアークライト社の刈谷圭司さんのnoteです。
・カードのデザインには、「遊びやすさ(=見やすさ)」が求められる。
・場札(机に置かれたとき)と手札とで、それぞれ注意すべき点がある(などなど)
とてもわかりやすい文章で、デザインの本質的なことやノウハウが書かれている素晴らしいnoteでした。
それ以外にも、例えば下記の長谷川登鯉さんのように、ボードゲームのアートワークの要点を、講義できるレベルにまで昇華させている方もいらっしゃることを知りました(残念ながら私は未受講ですが)。
ボードゲームのアートワークの勉強会 第23回
— 長谷川登鯉 (@bodogedama) November 8, 2022
を
11/16(水)20時~
に開催します。
今まで担当した40作強の経験をまとめたスライドを画面共有しながら、基本的だけど見落としがちな事についてオンラインで話します。@bodogedama までDM頂ければ詳細返信します。
参加者の感想https://t.co/cG1iQmWc8P pic.twitter.com/cw9w5nulOF
上に挙げた方々が共通しておっしゃっているのは、「カードデザインが、ゲームの遊びやすさに大きく影響する大切な要素である」ということでした。
「自分の好きなように楽しく作る」というのも、気持ちの面では大切にしつつ、それに加えて、遊んで下さる方が少しでも快適にプレイできるように、できる限り(私の場合、素人なりの頑張りにはなりますが)努力しよう・・・と、自分自身の考えを改めました。
また、私は美術や芸術に関しては素人ですが、本職は工学系ですので、機能(今回の場合は「遊びやすさ」)を起点にして製品をデザインする考え方は、シックリきました。この考え方に沿って勉強したり考えたりしてみれば、むしろ制作をより楽しめそうだと感じました。
マネしたい・・・けどマネできない!
マネしたい!
初めに私にとっての結論から書いてしまいますと・・・
カードデザインについていろいろと調べてみて、私が辿り着いた結論は、
私のような初心者は、既存のゲームのカードデザインを、可能な範囲で踏襲した方が良い!
(平たく言えば、「マネできるところはマネした方が良い」)
でした(当然と言えば当然ですが)。
- 通常、カードのデザインに奇抜さは求められていないので、むしろプレイヤーにとってなじみがある方が良い。
- 何気なく見える既存の製品にも、実は見やすくなるように様々なノウハウが詰まっている。
- オリジナリティは、イラストやフレームの見た目などの細部や、ゲームの中身で発揮すれば良い。
と考えたからです。
あくまでも私のような初心者の場合の話ですが、レイアウトなどは、既存の作品のマネから始めてみるのが良さそうだという印象です。
武道や芸道における守破離の「守」のようなイメージです。先人達が築き上げて下さった “型” には、やはり意味があるので、マネから入るのは大切だと思いました。
マネできない!
ただ、残念ながら本作では、既存のゲームのカードデザインをマネするのは困難だったので、根幹部分をゼロから作っていくことになりました。
初心者の私にとっては大変な試練でしたが、ポジティブに捉えれば、いろいろと調べたり考えたりする良い機会だったとも言えるかもしれません。
なお、皆さんにとっては余談になりますが、なぜ、本作で既存のゲームのカードデザインをマネするのが難しかったのかと言いますと、
- カード2枚が繋がる。
- 全てのカードに複数の用途があり(本作の場合は、「キメラの素材」と「アイテム」)、テキストが多め。
という条件を併せ持つ既存のゲームが、ほとんど見つからなかったからです。

「複数のカードを繋げて1つのキャラクターを作る」というゲームとしては、下記の「ソクラテスラ」や「サメマゲドン」など、優れた前例がいくつかあるのですが、本作のようにテキストの多いトレーディング・カード・ゲーム(TCG)のようなタイプはなかなか見つからず、参考にするのは困難でした。
本作に近いゲームとして、下記の「ユーコンサロン」を見つけることはできました。顔とヒゲや髪の毛を繋げるゲームです。ただ、このゲームは、かなり独自色の強い仕様で、カード内での文字の向きがバラバラです。
#ユーコンサロン 面白そう!
— ムラサキ@ゲムマ2022秋-お疲れ様でした (@king_of_massai) June 25, 2022
デザインの観点では、
「カード内で文字の向きがバラバラでも遊びにくくないのか」
という点に興味があります(自作ゲームで悩んだ点なので)。
極力短文になるように工夫されているから大丈夫なのかな、と勝手に推測。一見バカゲーでも、きっと凄いゲーム笑。やってみたい… https://t.co/6de7p0YmZJ
繋がる絵柄を邪魔しないようにテキストを上手に配置するレイアウトの例としてはとても興味深かったので、似たようなレイアウトで試作もしてみました。しかし、長文のテキストが必要なTCG系のゲームとの相性はあまり良くない(文字の向きがバラバラだと、やはり読みづらくて、プレイしづらい)と感じたので、マネをするのは断念しました。
・・・そういうわけで、基本的にはゼロから作っていくことになりました。
勉強方法
いろいろなパターンでカードを試作してみながら、それと並行して、デザインで気を付けるべきポイントを勉強しました。
勉強方法としては、上で挙げた刈谷圭司さんのnoteや他のゲーム制作者さんのtwitterなど、様々なweb上の情報を漁った他、実際にゲーム制作経験のある友人から注意点をアドバイスしてもらったり、試作品のダメ出しをしてもらったりもしました。
さらに、近所の公立図書館のデザイン関連の書籍を片っ端から借りて読みました。こういう系統の本です(↓)。手元に置きたくて買ったものもあります。いろいろな種類のものが出版されていますので、図書館などを活用して、自分のレベルややりたいことに合ったものを探すのが良いと思いました。
書籍でしっかり学ぶのがオススメですが、手っ取り早く要点を抑えたい場合は、下記のようなwebサイトもご参考になると思います(外部サイトです)。
上記はプレゼン資料に関するサイトですが、カードデザインにせよ、プレゼン資料にせよ、プロダクトデザインにせよ、共通するデザインの基礎がありそうですので、まずはそれを押さえるのが大切だという印象を持ちました。
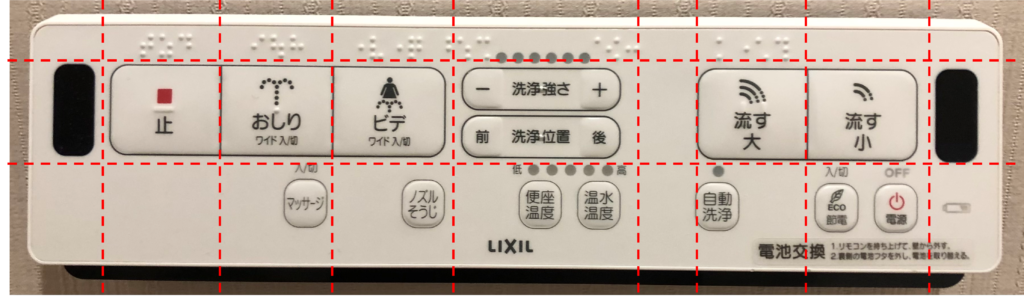
例えば、下記の写真は我が家のトイレのリモコンです。いくつもボタンや文字情報があるので、何も工夫しないとゴチャゴチャしてしまいそうですが、一見スッキリ見えるのは、「見えない線を意識して、配置を揃える」という基礎が、きちんと意識されたデザインになっているためだと考えられます。


このリモコンはあくまでも一例ですが、やはり、多くの情報を、ユーザが見やすいようにスッキリ整理してレイアウトするためには、基礎となる考え方や技法がありますので、上記の書籍やサイトなどでの勉強は有効だと思います。
実際のカードデザイン流れと、各工程で考えたこと
最優先事項の解決と、大方針(向き)の決定
まずは、優先事項から解決していきました。本作の場合、最大の特徴である「 “頭” と “体” の2枚のカードを繋げる」が成立しないと話になりませんので、結合する必要のある要素(キメラのイラストと名称)を優先的に配置しました。
このとき、大方針として、下図のようにカードを縦向き/横向きの2案を検討し、最終的に縦向きを選択しました。

- 縦向き:
・手札にする際、カードを持ちやすく、見やすい。 - 横向き:
・キメラとして机に置いたとき、縦長になりすぎず、見た目が良い。
・結合する辺が長いので、数値なども結合部分付近に配置できる。
というそれぞれのメリットがあったので、悩んで両方とも試作しましたが、手札としての持ちやすさと見やすさを優先した方が遊びやすそうだと感じたので、最終的には縦向きに決めました。
枠を付けるかどうか
次に、枠を付けるかどうかを検討し、本作では “枠なし” に決めました。

- 枠なし:
・メリット|解放感がある。
・デメリット|山札としてカードを積むゲームでは、横から見たときにカードの表面の色の違いなどが見えて、表面がわかってしまう場合がある。 - 枠あり:
・メリット|山札としてカードを積んだ際、横から見ても枠があるので、カードの表面がわかってしまう心配が無い。
・デメリット|枠の分だけ、使用できる面積が減る。閉塞感がある。
枠なし/枠ありで、それぞれ相反するメリットとデメリットがありますが、本作は山札を作らないゲームなので、枠は不要と判断しました。
また、テキストの多い本作では、少しでも文字を書ける面積を確保したかったので、その意味でも、枠なしが良いだろうと考えました。
用途ごとにエリアを分割
これも本作特有の課題ですが、「各カードは、キメラの素材として使えるだけでなく、単体でアイテムとして使うこともできる」という特徴があるので、それに対応したデザインを検討する必要がありました。
「キメラ」、「アイテム」という2つの独立した用途があることを、カードを見ただけでハッキリ認識して頂くためには、エリアを2つに明確に分けるべきだ
と考えました。
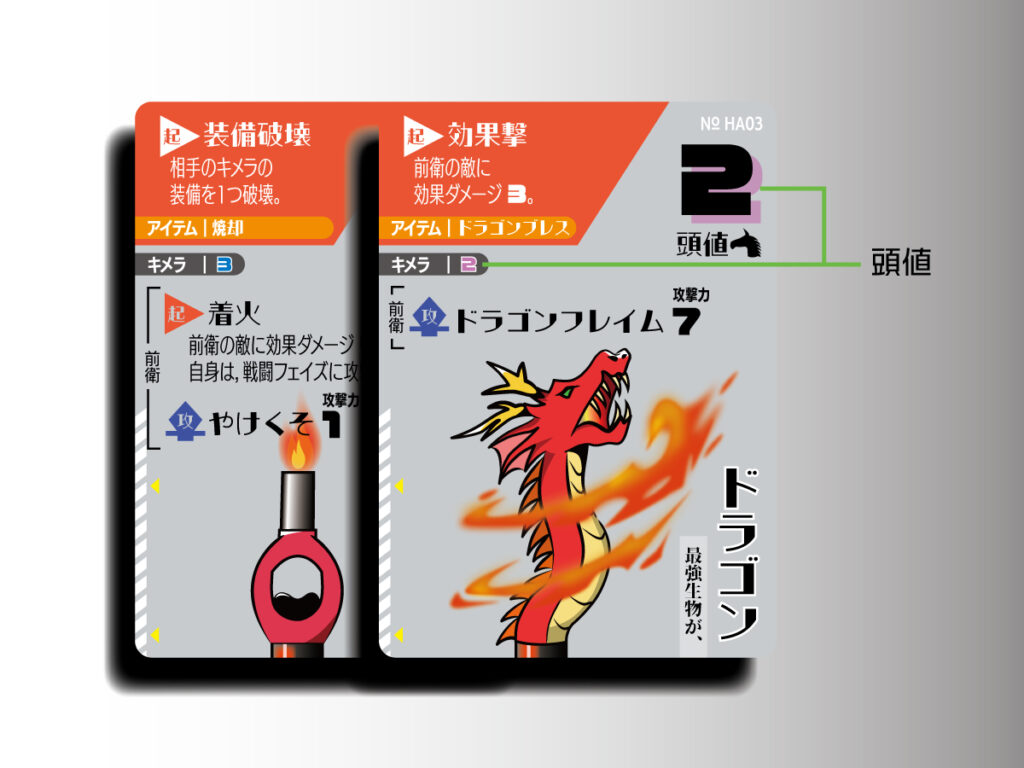
そこで、下の画像のオレンジ色の箇所のような、アイテム効果を記載するための専用エリアを作り、キメラのエリアと明確に区分しました。
エリアの形状については、以下のような検討をして、少しずつブラッシュアップしました。
初めは、左図のように上部全体をアイテム用のエリアにしたのですが、これだとカードの枠っぽくなってしまい、せっかく前節の検討で枠をなくして閉塞感を減らした意味が薄れてしまうと感じました。そこで、右図のように、カード右上の部分だけ、アイテム用のエリアを斜めにカットして、解放感を出しました(デザイン系の書籍にあった「抜け感」と呼ばれる技法を参考にしました)。

このカットしたエリアによって、数値(頭値)をやや大きめのフォントで記載できるようになるというメリットも生じ、結果的に一石二鳥でした。数値(頭値)は、場札としてカードが机に置かれた際に、相手にもハッキリと見える必要があり、できるだけ大きく記載したいと考えていたので、ちょうど良かったです。
隠れて見えなくなる場所への配慮
カードを手札として重ねて持った際などに、隠れて見えなくなる場所があります。
一般論としては、カードの左上に重要な情報を集めておくのが良い(左利きの方にも配慮するならば、右上にも情報があった方が良い)とされています。

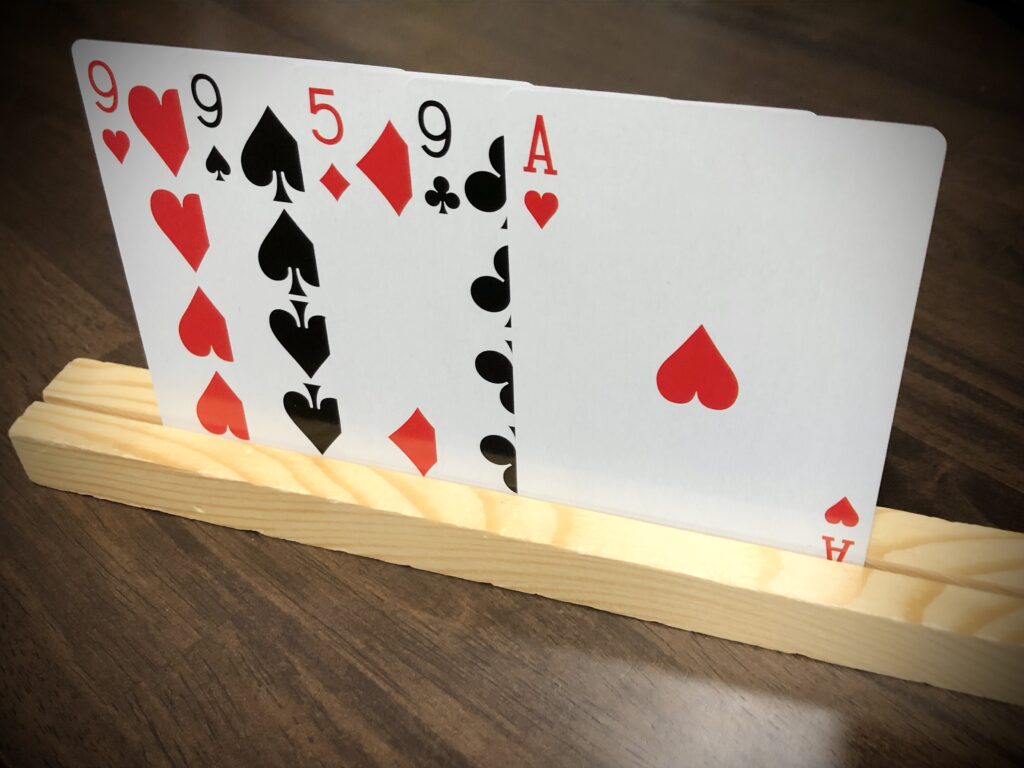
また、カードスタンドを利用する場合があるので、下1 cm程度の領域が隠れてしまうことを想定した方が良いとされています。

しかし、トランプのようなシンプルなカードでない限り、上記のような「見えなくなる場所」全てに完璧に配慮するのは、たいていの場合は困難です。本作の場合も、既に様々な制約の中でレイアウトが決まってきているのに、上記のことまで完璧に考慮するのは不可能でした。ですので、実際にカードを試作して手札として持ってみたりしながら、最適解(・・・だと自分で納得できる着地点)を探っていきました。
唯一の正解は無い中で、何を優先するか判断して、折り合いを付ける
という、大変だけれども面白い、まさに設計の山場とも言える工程でした。
本作の場合、情報を全て左上に集めるのは不可能でしたが、ゲーム内で重要な効果に関するテキストは極力カードの左半分に集めました。下図のようにカードスタンドに並べる状況を想定し、カードの右半分や下部が隠れても、各効果の名称が完全に見えなくならないように配慮しました。

また、カードの右半分が隠れても、重要な数値(頭値など)を参照できるように、下図のように、同じ数値をカードの左側にも小さく記載しました。

意味のわかるアイコン
アイコンに関しても、試行錯誤がありました。
本作では、例えば「攻撃」、「起動効果」、「常時効果」のアイコンとして、下図のように、漢字の頭文字を入れたシンプルな記号を採用しました。

できるだけ、カードを見ただけで(説明書を読み返さなくても)アイコンの意味がわかるようにした方が、プレイヤーに対して親切
という、友人からのアドバイスを受け入れて、「漢字の頭文字を入れる」という結論に至りました。実は、当初は、ついつい世界観を優先したくなり、独特な名前を付けた派手なイラストアイコンを使用していたのですが、その旧バージョンで友人にテストプレイをしてもらった結果、

何度も説明書を見返さなければ、何を意味するアイコンなのかわからない
と指摘されてしまいました。そこで、多少味気なくても、意味のわかりやすい漢字を採用することにしました。
そのゲームで何を優先するかというバランス次第ですので、もちろん、場合によっては世界観を優先するのもアリだと思いますが、私の旧バージョンでは、世界観を優先し過ぎて遊びやすさが犠牲になっていましたので、漢字の入ったシンプルなものに修正したのは良い判断だったと思っています。
なお、同様に「できるだけ、カードを見ただけで意味がわかるようにした方が良い」という理由で、下記のアイテム用のエリアの形にも、ちょっとした工夫をしました。

アイテムには、「防御」、「起動効果」、「装備」の3種類があり、
- 「防御」と「起動効果」のアイテムは、使用後、すぐに廃棄される
- 「装備」だけは、キメラの横に置いて、場に残す
という違いがあります。もちろん上記のルールは説明書にきちんと記載しているのですが、カードを見ただけでも、「『装備』だけはキメラの横に置ける」とプレイヤーが自然に認識できるように、「装備」だけエリアの形状を少し変えて、キメラと結合できるデザインにしました。

裏面の有効活用
カードの裏面には、多くの場合、以下の2つの機能が求められます。
- 表面に何が描かれているか見えないように、透けないようにする。
- カードの種類が複数ある場合に、見分けを付ける。
そのため、「種類ごとに色を変えて、透けにくいように模様やロゴなどを描く」というのがセオリーだと言われています。
また、何度も遊ぶうちにカードの端部の塗装が剥がれて白くなり、目印になってしまうと良くないので、「カードの端部には色を付けずに白枠にする」のが良いとされています。
本作でも、ひとまずは上記のセオリーに則って、
- 頭カード、体カードそれぞれで色を変える
- 白枠を付ける
という方針で作成しました。
下図が、初期に作成したカード裏面のデザイン案です。

・・・これで完成にしても良かったのですが、「ちょっと待てよ」と引っかかる気持ちがありました。
表面では機能を重視してミリメートル単位でスペースを奪い合って記載内容を熟考してきたのに、裏面に何の設計根拠や意味もなくロゴを載せたりすることに、すごく違和感がありました。
カードの裏面って、もっと有効活用できるんじゃないか?
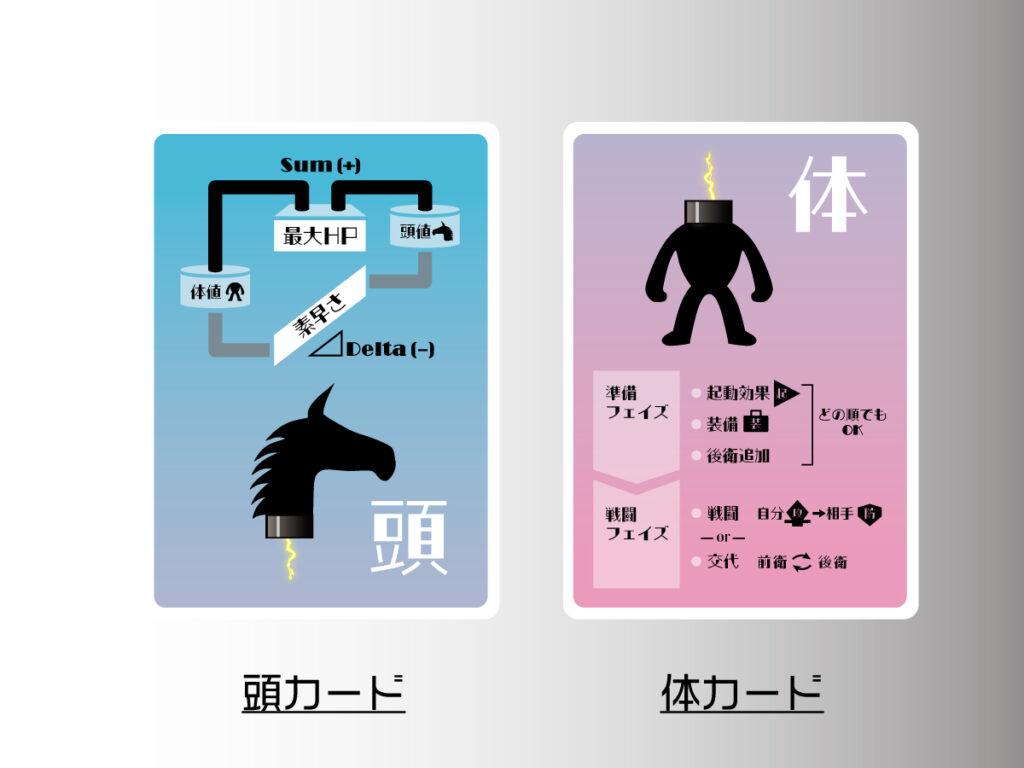
という課題意識がどうしても湧いてきてしまって、気付ばブラッシュアップを重ねていました。そして最終的に、下図のように、カードの裏面にゲームのルールのサマリー(要約)を記載することにしました。

本作では、ルール上、初めに手元にカードを1組伏せるので、裏面のサマリーを参照しながらゲームを開始することができます。

この「全カードの裏面にサマリーを載せて、裏面を有効活用する」というデザインは、個人的には良いアイデアだと思っています。マネをして下さるゲームが増えたら、とても嬉しいです。
パッケージデザイン
パッケージデザインについても言及しておきたいと思います。

商用製品の場合は、最終的に様々なお店に陳列されるので、おそらく「陳列された状態で他の製品よりも目立つ」といったことが重要になると思われます。しかし、本作の場合は、即売会か通信販売で頒布することしか想定していませんでしたので、無理にパッケージ自体を目立たせる必要はないと思いました(別の広告画像などを作って、そちらを目立たせれば良いだけなので)。ですので、パッケージデザインに関しては、少し肩の力を抜いて、遊んでみることにしました。
キメラ合成装置の制御端末をイメージした機械風の小箱にして、下記のような仕掛けを仕込んだりしました笑。
#マッサイ
— ムラサキ@ゲムマ2022秋-お疲れ様でした (@king_of_massai) October 13, 2022
カード類を取り出す際に装置のカバーを開ける必要がある仕様上、LEDなどの一部の内部配線が露出します。
ご使用上は問題ありませんので(絵なので)、ご安心下さい(絵なので)。#ゲムマ2022秋#ゲームマーケット2022秋 pic.twitter.com/GsxRSGwyh8
ただ、購入して下さった方の利便性は最優先事項だと考えていたので、下記の点に関しては真面目に考慮しました。
- 外箱までアホっぽいイラストだと部屋に置きづらい方もいらっしゃるかもしれないので、いろいろな部屋に馴染みやすい黒物家電風の雰囲気を目指しました。
- プレイ人数、プレイ時間、対象年齢を箱の側面に明記しました。
- 平積みした場合にもゲームタイトルが見えるように、箱の側面2面にもタイトルを記載しました。
おわりに
以上が、「カードゲームを自作した話(デザイン編)」でした。最後までお読み下さり、ありがとうございました。
私としては当時の全力を尽くして作りましたが、ベテランやプロの方々だったらどのように考えてどのようにデザインするのか、とても気になっています。もし「私ならこうした」というのがありましたら、コメントやtwitterなどでコッソリ教えて頂けましたら、とても嬉しいです笑。









コメント