
こんにちは、ムラサキです。
2022年にカードゲームを自作して即売会で頒布するという、とても楽しい経験をしました。
また作りたいので次回に向けて作戦を練りつつ、現時点では、まだノンビリと、前回の余韻を満喫中です。楽しかったなぁ・・・
そんなある日・・・
カードゲームのテストプレイなどで協力してくれた友人が、突然、
「マッサイのLINEスタンプが欲しいよー」
と連絡してきてくれました。

「マッサイ」というのは、上記のカードゲームのタイトル「The King of Mad Scientists(ザ・キング・オブ・マッド・サイエンティスツ)」の略称です。
友人から連絡をもらった時点での正直な印象としては

(LINEスタンプって自分で作れるのかな?よくわかんないな。)
(時間があったら、そのうち調べてみるけど・・・。)
ぐらいの気持ちでした。しかし、数日経過したある日、突然
LINEスタンプでも “頭と体をつなげられる” ようにしたら、おもしろいんじゃないか?
という案が、ふと頭の中に湧いてきて、試してみたくて仕方がなくなり、気付いたときには下調べや試作に熱中していました笑。
頭と体をつなげる
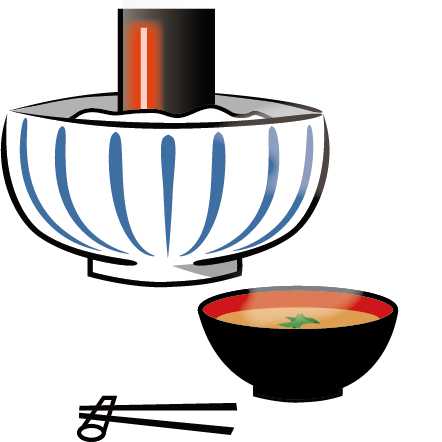
カードゲーム「マッサイ」は、”頭” と “体” のカードを組み合わせて、キメラと呼ばれるモンスターを作って戦わせるゲームです。
LINEスタンプでも、ゲームと同様に、 “頭” と “体” のスタンプをそれぞれ用意して、自由に組み合わせを変えられるようにしたら楽しいのではないかと考えました。
最終的な完成版を先にお見せすると、こんな感じです↓



この記事を書いている現在、上記のスタンプは実際にLINE STOREさんから入手できるようになっています。
自分の絵をLINEスタンプにできる日が来るなんて思ってもいませんでしたが、やってみれば、いろんな経験ができるものですね。この経験自体が、すごく楽しかったです。
せっかくの楽しい貴重な経験でしたので、以下に、私がどのようにスタンプ作成を進めたのかを、記録として残しておこうと思います。
進め方
まずはLINEスタンプの制作ガイドラインを通読し、画像サイズやNG事項などの規約を確認しました。
そして、進め方を整理しました。私の場合は、背景透過PNGのイラストは、カードゲーム用に既に作成済、という状態でしたので、あとは、
- 各イラストに添えるメッセージを考える
- 画像編集ソフトを選定する
- スタンプを作る
- 登録する
という手順を踏めばできそうだな、ということが、なんとなくわかりました。

各イラストに添えるメッセージを考える
LINEスタンプによくあるメッセージは「ありがとう」、「お疲れ様」、「おやすみ」などですが、できれば、多少ニッチだったとしても、イラストに合った言葉を添えたいと考えました。例えばヒーローの体の絵であれば「助けに行きます」のような感じで。

そこで、スタンプ作成を提案してくれた友人に協力してもらって、ブレスト的にアイデア出しをしました。
ただ、お互い子持ち会社員で、しかも期末の繁忙期だったということもあり(そんな時期にやるなという話ですが笑)、頻繁な打合せは難しそうでした。そこで、時間を合わせて集まるのではなく、数日間のブレスト期間を設定し、思いついた案を随時送り合うことにしました。
このとき便利だったのが、iPoneデフォルトアプリ「メモ」の共有機能です。1つのメモを複数人で編集できるので、上記のブレストに最適でした。

似たような機能のツールは他にもたくさんありますが、デフォルトアプリで手軽にサクッとやれるのが、とても良かったです。電車の待ち時間みたいな隙間時間に、ちょこちょこ案を追加したり、友人が追加してくれていた案を確認したりしました。
ブレスト期間終了後、時間を合わせて打合せを設けて、それまでに集まった案をベースに最後はじっくり議論をして、決めていきました(本業の会議も、これぐらいスムーズに進められれば良いのに笑)。
画像編集ソフトを選定する
カードゲーム制作ではベクター画像の編集が必要だったのでillustratorを使用しましたが、今回は既にイラストのPNG画像を作成済で、あとは文字を入れてサイズ調整をするだけです。高い解像度も不要ですので、この機会に、もっと手軽なツールで作れる方法を探しておきたいと考えました。
初めは、文字の縁取りなどの効果処理をしやすく、仕事でも使い慣れているPower Pointで全て作れれば良いな、と思って検討してみたのですが、pixel単位での画像サイズの調整に適していなさそうだったので、その方針は断念しました。
そして今回は、
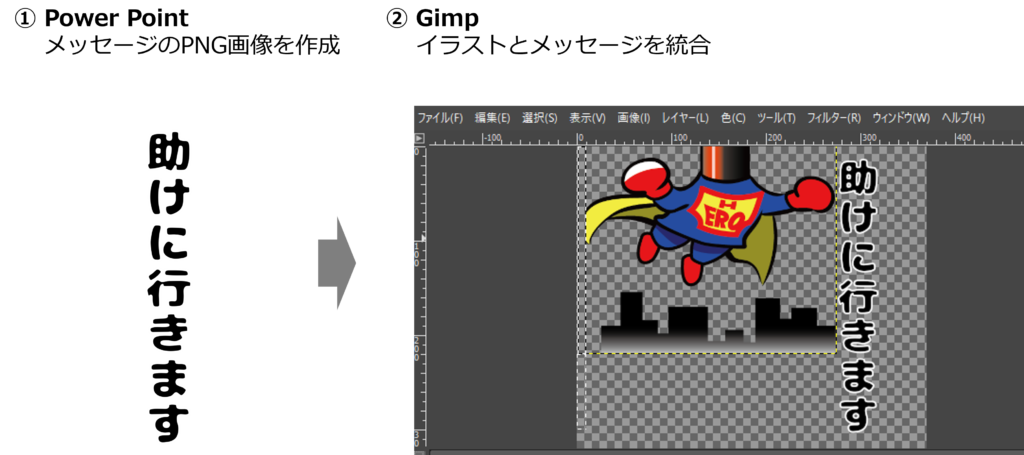
① メッセージの文字だけPowerPointで作り、画像化しておく
② Gimpでイラストとメッセージを統合する
という2ステップで作ってみることにしました。

Gimpは、画像や写真の編集用に無料配布されているソフトです。大学の研究などでもよく目にするメジャーなものなので、使い方がわからないときには、web検索すればたくさん情報が出てくるというメリットがあります。ただ、文字の縁取りなどの効果処理は、Gimp内でやるよりもPower Pointで作ってしまうのが早そう(Gimpでもやり方はあるのかもしれませんが、少なくともPower Pointに慣れている私にとっては早そう)だったので、今回は上記のような①②の2ステップを踏んでみることにしました。
スタンプを作る
メッセージの画像ファイルを作る
というわけで、まずはステップ①の通り、Power Pointでメッセージの画像ファイルを作っていきました。
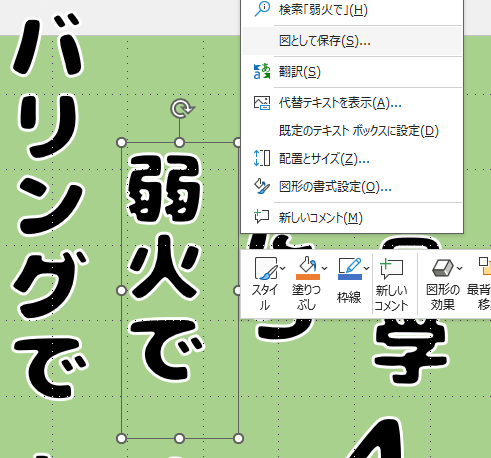
友人との打合せで最終決定したメッセージ一式を、一度Power Point上に60 pt程度の大きめのフォントで羅列して、文字の輪郭付けなどの効果処理をした後、「図として保存」で1つ1つのメッセージを個別のPNG画像ファイルにしていきました。

イラストとメッセージを統合する
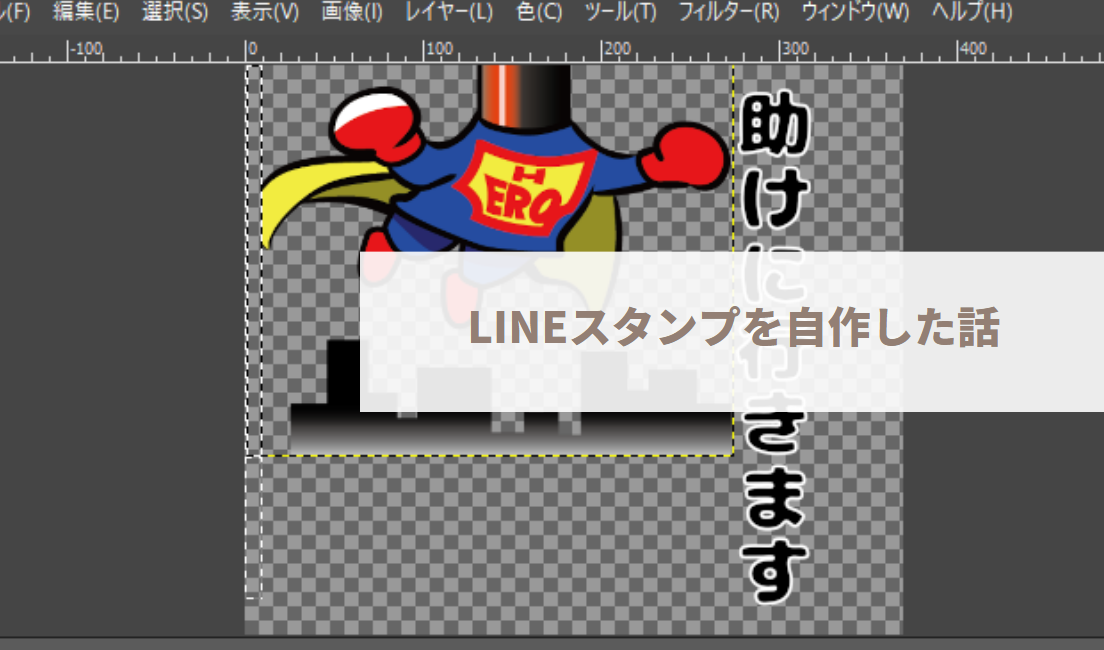
次にステップ②の通り、Gimpでイラストとメッセージを統合しました。
初めに「新しい画像を作成」から、LINEスタンプの規約内の寸法(横370 pixel×縦320 pixel)の新規キャンバスを作成し、背景のレイヤーを削除した後、作成済のイラストとメッセージのPNG画像をキャンバス内にドラッグで挿入し、バランスを考えながら拡大縮小しつつ、配置しました。

なお、外周部分には10 pixelぐらい(規約上も「ぐらい」という曖昧な表現が使われています)の余白が必要とのことだったので、イラストが外周にかかっていそうなところは、ザックリとですが、矩形選択して削除しました。
出来栄えを確認する
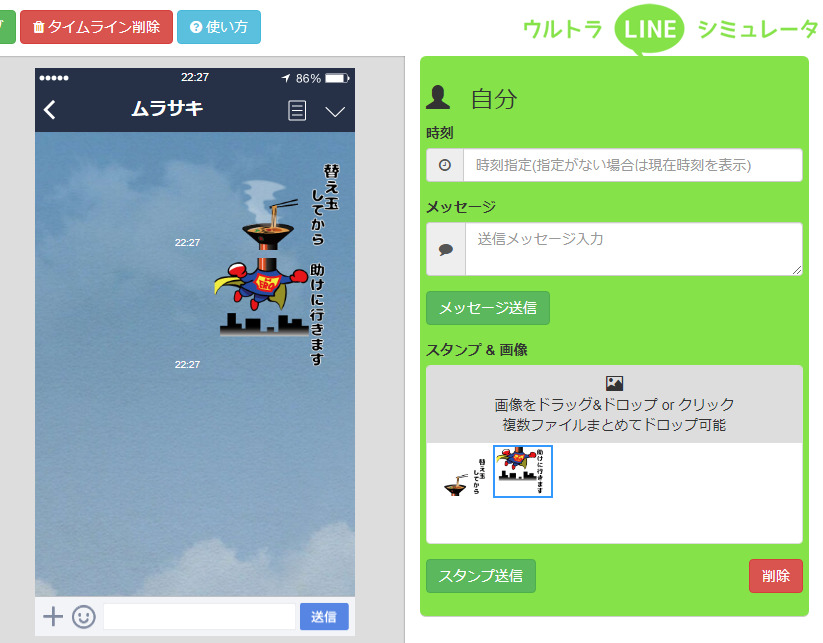
このまま登録しても良いのですが、出来栄えを確認したかったので、シミュレーターでチェックしてみました。

「LINE スタンプ シミュレーター」などで検索するといろいろヒットしますが、私の場合は、ウルトラLINEシミュレーターさんを使ってみました。確認したい画像をボックスにドロップするだけで、投稿したかのような画面を確認できて、便利でした。
登録する
LINE Creators Marketに、スタンプを登録(審査請求)します。
購入者向けの説明文など、いくつか考えて記入する項目があるので、地味に時間がかかります。しかし、ここまできたら早く登録したい、という気持ちが勝るので、がんばれました笑。
登録後は、規約に沿ったスタンプになっているかなどの審査が入ります。私の場合は、1日も経たないうちに(15時間ほどで)審査が完了して連絡が来ました。1回でパスできたので、良かったです。なお、通常でも2~3日程度で審査は終わるようです。早いですね。
これにて完成です。あとは使って楽しむのみ!
LINEスタンプを自作してみた感想
以上、簡単な記録で恐縮ですが、「LINEスタンプを自作した話」でした。もしどなたかの参考になったなら幸いです。
イラストが既にあるならば、その後のスタンプ制作にはそこまで大変さは感じませんでした。一方、自分の絵をLINEスタンプにできたというのは純粋に嬉しくて、すごく貴重な経験になりました。楽しかったー!
(↓LINE STORE)
(↓関連記事)








コメント